日前,Nike 正式发布了 LEBRON 12 童版全新配色设计 - 「Cereal」。鞋款从 LeBron James 最爱的麦片早餐汲取设计灵感,以七色迷彩图案覆盖于鞋面 Hyperposite
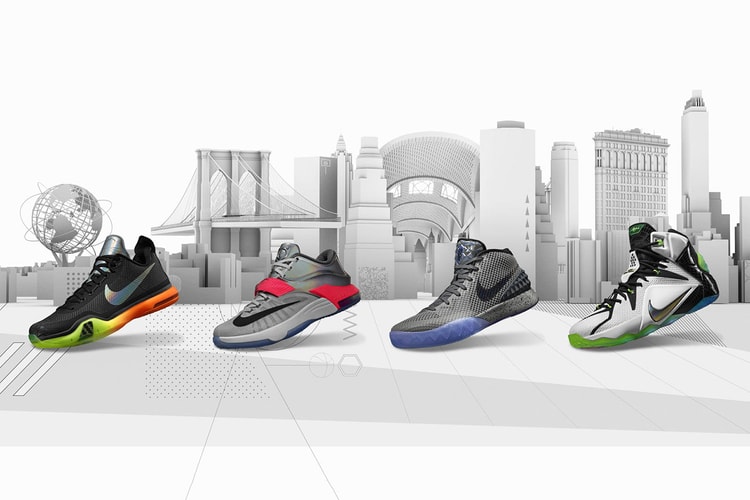
Nike Basketball 日前推出 2015 年度 Elite 系列,将旗下 KD 7、Kobe X 以及 LeBron 12
Nike 今季为 LeBron 12 Low 追加了全新配色设计「LeBronold Palmer」,再次向著名高尔夫球手 Arnold Palmer 作出致敬。这次是继 13 年的 LeBron
Nike 日前发布了 LeBron 12「Double Helix」配色设计。鞋款以勃艮第红覆盖整个鞋身,并结合亮粉色鞋带釦与后跟装饰做为细节点缀,而醒目萤光黄 Swoosh Logo
为纪念 LeBron James 将第十一次出战全明星赛,Nike 近日以 LeBron 12 鞋款为创作蓝本,推出「Wheat」配色版本。该鞋款以登山靴为主要风格基调,在鞋身侧面添加金属质感的大号
以融合极简主义和街头潮流,并凭借敏锐的时尚嗅觉而迅速成长的洛杉矶品牌 John Elliott & Co. 近日获评 GQ 最佳男装设计,品牌也随即推出了首次 T
为了迎接 NBA 2015 全明星赛的到来,Nike Basketball 近日特别打造了一个「All Star Weekend」主题系列,此番我们便为各位呈上当中这款 LeBron 12
随著 NBA 2015 全明星赛将于 2 月 15 日在纽约 Madison Square Garden 举行,Nike Basketball
为迎合 Nike LEBRON 12 「Black History Month」(黑人月限定)发售,Nike 日前推出了全黑配色 LEBRON 12 NSW Lifestyle
由 Nike 为迎合本年度「黑人历史月」而推出的别注主题系列,当中包含了这双 Nike LeBron 12 的别注配色。以品牌特别为该系列的而设计的特色花纹图案点缀呈现,保留了原版的果冻外底,替这双
Load More